Based on Google Recommendations we will give examples using the JSON-LD format. Although there are other formats, like inline in the HTML using Microdata and RDFA (Intro to Structured Data)

Google's John Mueller says: Do Not Put ‘Organization’ Schema Markup on Every Page*
Many people add Structured Data all over their websites, and even repeated multiple times, for example Word Press plugins such as Yoast SEO, if not configured properly, wrongly adds the same structured data over and over in each page which according to Google you should never do. In this article we will tell you when and where to use these types of structured data. (*SEJ)
Also something very important, do not add mark up content that is not visible to readers of the page. It is against Google's quality guidelines and it can be penalized manualy by a human reviewer at Google (see manual actions report)
The JSON-LD JavaScript code needs to be added inside the <head></head> Tags.
Top 10 most common Microdata, Strcutured Data to use in a website
1. Organization (https://schema.org/Organization)
We recommend adding this structured data on the home page
2. Local Business (https://schema.org/LocalBusiness)
We recommend adding this structured data on the contact page
3. Website / Search Action (https://schema.org/SearchAction)
We recommend adding this structured data on the home page or on the main page where a search engine is present. Here we can take advantage and add social media references as well.

<script type="application/ld+json">{
"@context": "http://schema.org",
"@type": "WebSite",
"name": "Site name",
"url": "https://example.com",
"sameAs": ["https://facebook.com/mypage",
"https://instagram.com/site",
"https://twitter.com/name"],
"potentialAction": {
"@type": "SearchAction",
"target": "http://example.com/pages/search_results?q={search_term}",
"query-input": "required name=search_term"
}
}</script>
4. WebPage (https://schema.org/WebPage)
Add this structured data on every page of your site without repeating the content, make sure it is unique it will help Google decide the Featured Snippets on Search Results:

<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "WebPage",
"name": "About Our Company",
"description": "In addition to Our work in the SEO field, we also enjoys classical jazz dancing and organic farming ",
"publisher": {
"@type": "AboutPage",
"name": "Our Website Name"
}
}
</script>
For Type you can use one of the following:
- AboutPage
- CheckoutPage
- CollectionPage
- ContactPage
- FAQPage
- ItemPage
- MedicalWebPage
- ProfilePage
- QAPage
- RealEstateListing
- SearchResultsPage
5. Breadcrumb (https://schema.org/BreadcrumbList)
We recommend adding this on every page where a breadcrumb link structure is present, in this very specific case Microdata or RDFa might be an easier solution. Since RDF is the newest and a W3C Recommendations we will use it for this example.
<ul itemscope="" itemtype="https://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope="" itemtype="https://schema.org/ListItem">
<a itemprop="item" href="/">
<span itemprop="name">Home</span>
</a>
<meta itemprop="position" content="1">
</li>
<li itemprop="itemListElement" itemscope="" itemtype="https://schema.org/ListItem">
<a href="/posts/2/CateoryTitle">
<span itemprop="name">/Cateory Title </span>
</a>
<meta itemprop="position" content="2">
</li>
<li itemprop="itemListElement" itemscope="" itemtype="https://schema.org/ListItem">
<a href="/post/1/Post-Title">
<span itemprop="name">/Post Title</span>
</a>
<meta itemprop="position" content="3">
</li>
</ul>
6. Blog Post and News Articles (https://schema.org/NewsArticle)
Although there is a schema for "Blog Posting" the most complete and most commonly used is News Article. Add this unique structured data on each post.
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "NewsArticle",
"url": "https://link to article",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "https://link orgnization home page"
},
"headline": "Article headline",
"articleBody": "The whole article in text mode without any HTML tags.",
"image": [
"https://example.com/wp-content/uploads/2014/05/image-name.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"datePublished": "2019-01-05T08:00:00+08:00",
"dateModified": "2019-01-05T09:20:00+08:00",
"author": {
"@type": "Person",
"name": "Author's Name"
},
"publisher": {
"@type": "Organization",
"name": "Organization Name",
"logo": {
"@type": "ImageObject",
"url": "https://link to logo"
}
},
"description": "A most wonderful article"
}
</script>
7. Product (https://schema.org/Product)
Add this unique structured data on each product page. (More samples: https://developers.google.com/search/docs/data-types/product)
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Product",
"name": "Product Name",
"description": "Product Description",
"brand": {
"@type": "Brand",
"name": "Product Brand Name"
},
"image": [
"/images/products/productimage-37.1614447493.png",
"/images/products/images/124104.1614447664.png"
],
"sku": "0123456AB",
"offers": {
"@type": "Offer",
"availability": "https://schema.org/InStock",
"itemCondition": "https://schema.org/UsedCondition",
"price": "99.00",
"priceCurrency": "USD",
"priceValidUntil":"2022-03-11",
"url":"https://www.mydite.com/product/37/my-product-url"
}
}
</script>
8. Reviews (https://schema.org/Review)
Add this structured data on every page where reviews ara available, make sure these reviews are unique to the page (product or service), the reviews are part of the Producy Schema, therefore we will take the previous example and add reviews.
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Product",
"name": "Product Name",
"description": "Product Description",
"brand": {
"@type": "Brand",
"name": "Product Brand Name"
},
"image": [
"/images/products/productimage-37.1614447493.png",
"/images/products/images/124104.1614447664.png"
],
"sku": "0123456AB",
"offers": {
"@type": "Offer",
"availability": "https://schema.org/InStock",
"itemCondition": "https://schema.org/UsedCondition",
"price": "99.00",
"priceCurrency": "USD",
"priceValidUntil":"2022-03-11",
"url":"https://www.mydite.com/product/37/my-product-url"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4",
"reviewCount": "2"
},
"review": [
{
"@type": "Review",
"author": "Ellie",
"datePublished": "2011-04-01",
"reviewBody": "The lamp burned out and now I have to replace it.",
"name": "Not a happy camper",
"reviewRating": {
"@type": "Rating",
"bestRating": "5",
"ratingValue": "1",
"worstRating": "1"
}
},
{
"@type": "Review",
"author": "Lucas",
"datePublished": "2011-03-25",
"reviewBody": "Great microwave for the price. It is small and fits in my apartment.",
"name": "Value purchase",
"reviewRating": {
"@type": "Rating",
"bestRating": "5",
"ratingValue": "3",
"worstRating": "1"
}
}
]
}
</script>
9. Event (https://schema.org/Event)
Add this unique structured data on each event page.
10. Question and Answer Q&A or FAQ (https://schema.org/QAPage)
Add this on your Q&A or FAQ page.
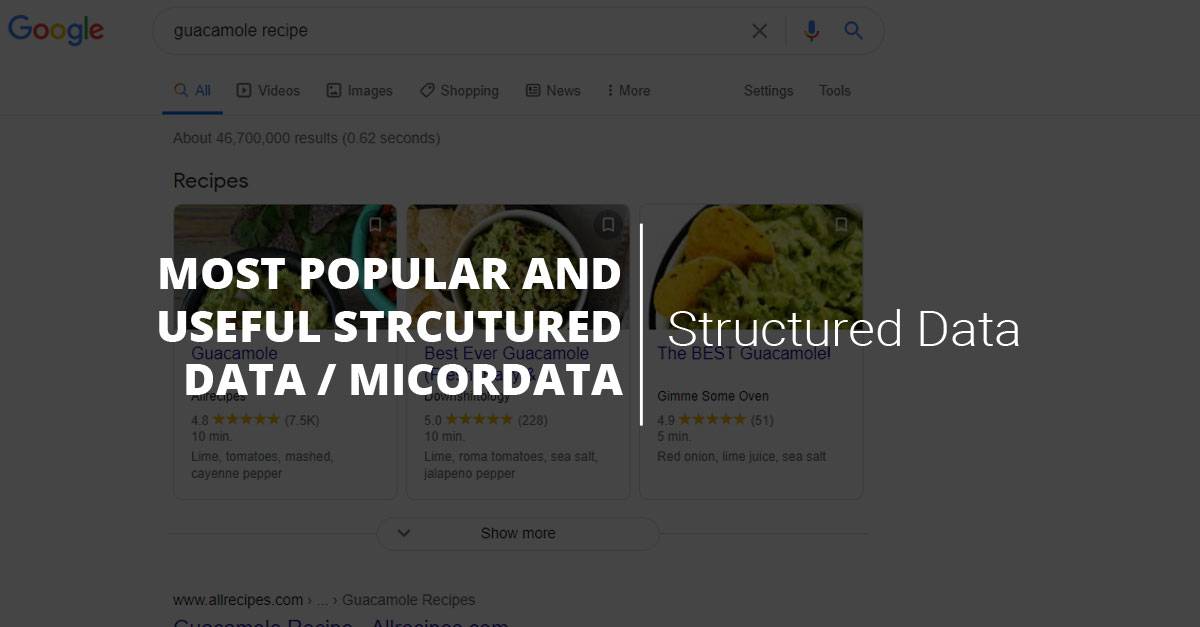
Bonus:Recipe (https://schema.org/Recipe)
Add this unique structured data on each recipe page.



Comments