Google announced that starting June 22nd 2016 all websites registered after June 22nd using the google maps API or any other API will not be able to use the service unless they register a valid API key.
This is because Google wants to limit the number of requests made to the API and charge for those who exceed a maximum number of requests allowed.
You will be allowed to request requests per day without charge (enough for most of us). After that you will have to select a plan, After exceeding the free usage limits, billing at $0.50 USD / 1000 additional requests, up to 100,000 per 24 hours.
More info here: https://developers.google.com/maps/documentation/javascript/usage
In order to get an API and fix your scripts follow these steps (from https://developers.google.com/maps/documentation/javascript/get-api-key):
For standard API users:
You must use a key set up in a project of your choice. https://console.developers.google.com/flows/enableapi?apiid=maps_backend,geocoding_backend,directions_backend,distance_matrix_backend,elevation_backend&keyType=CLIENT_SIDE&reusekey=true
Including a key when loading the API allows you to monitor your application's API usage in the Google Developers Console, enables access to generous free daily quota, and ensures that Google can contact you about your application if necessary.
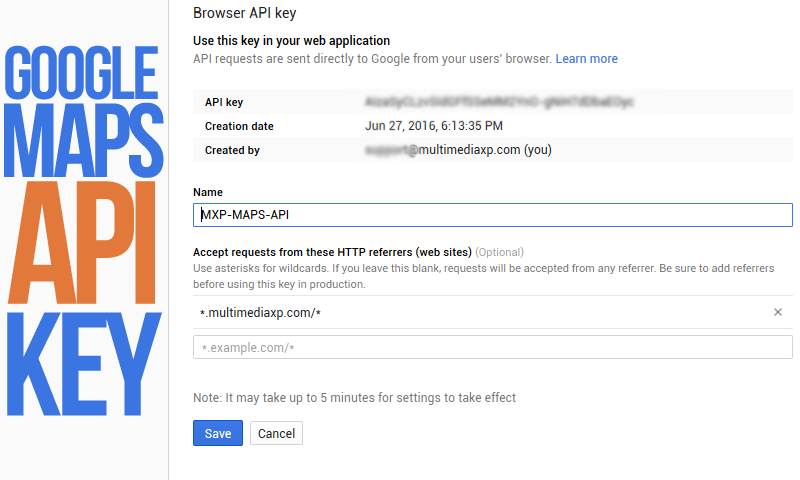
Once you have created the key all you have to do is add it on the maps Javascrip Source, make sure to associate the domain of each project where you want to use the api key, if not you will get a message like this:
Google Maps API error: RefererNotAllowedMapError https://developers.google.com/maps/documentation/javascript/error-messages#referer-not-allowed-map-error
To add the GOOGLE API key paste it where it says "YOUR_API_KEY"
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap async defer></script>
To get back to your console and add more projects simply:
- Log in here: https://console.developers.google.com/apis
- Select Credentials
- Select the API key that you wish to modify
- Add the domain you wish to use (if you want to use it in any page within the website add in this format: *.domain.com/*
- Click on save
After 5 minutes your site should be enabled to use the API key.
For more information on how to use the JavaScript API go here:
https://developers.google.com/maps/documentation/javascript/tutorial



Comments